
制作における技術やノウハウをテーマに
記事を作成しています。
映像制作
重厚感のあるテキストアニメーションの作り方 後編

今回は前回に引き続き、重厚感のあるテキストアニメーションの作り方の解説、後編です。
前回作成した黄金風テキストをAfterEffectsでアニメーションを付けていきます。
完成したイメージはこちらになります。
それでは作成していきましょう!
1.光のエフェクトを付ける
このパートでは有料プラグインを使用します。
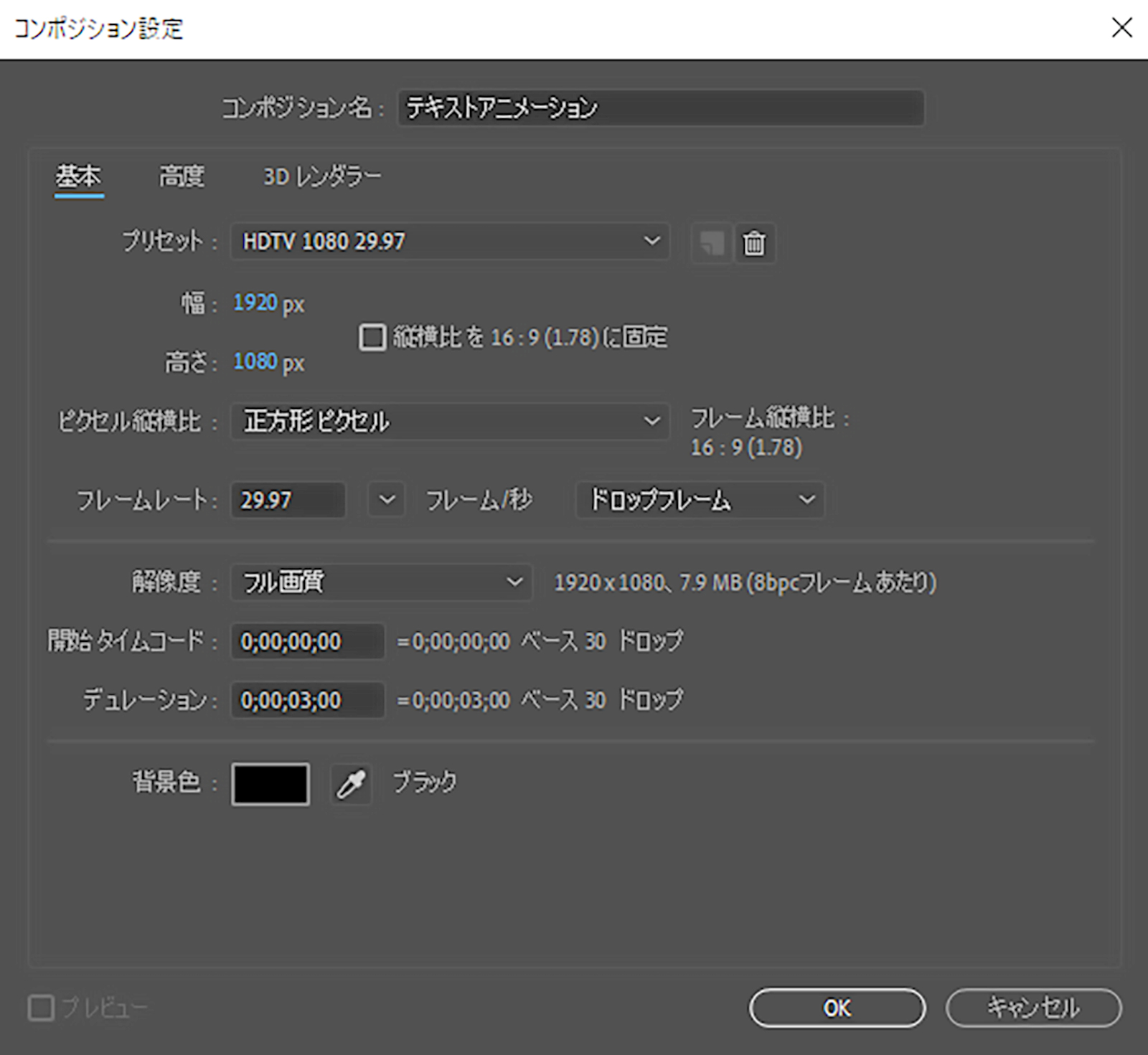
①Ctrl+N(command+N)で新規コンポジション作成します。
デュレーションは3秒ほどで良いです。

②プロジェクトパネルに素材(前編で作成したpsdデータ)をドラッグ&ドロップで読み込みます。
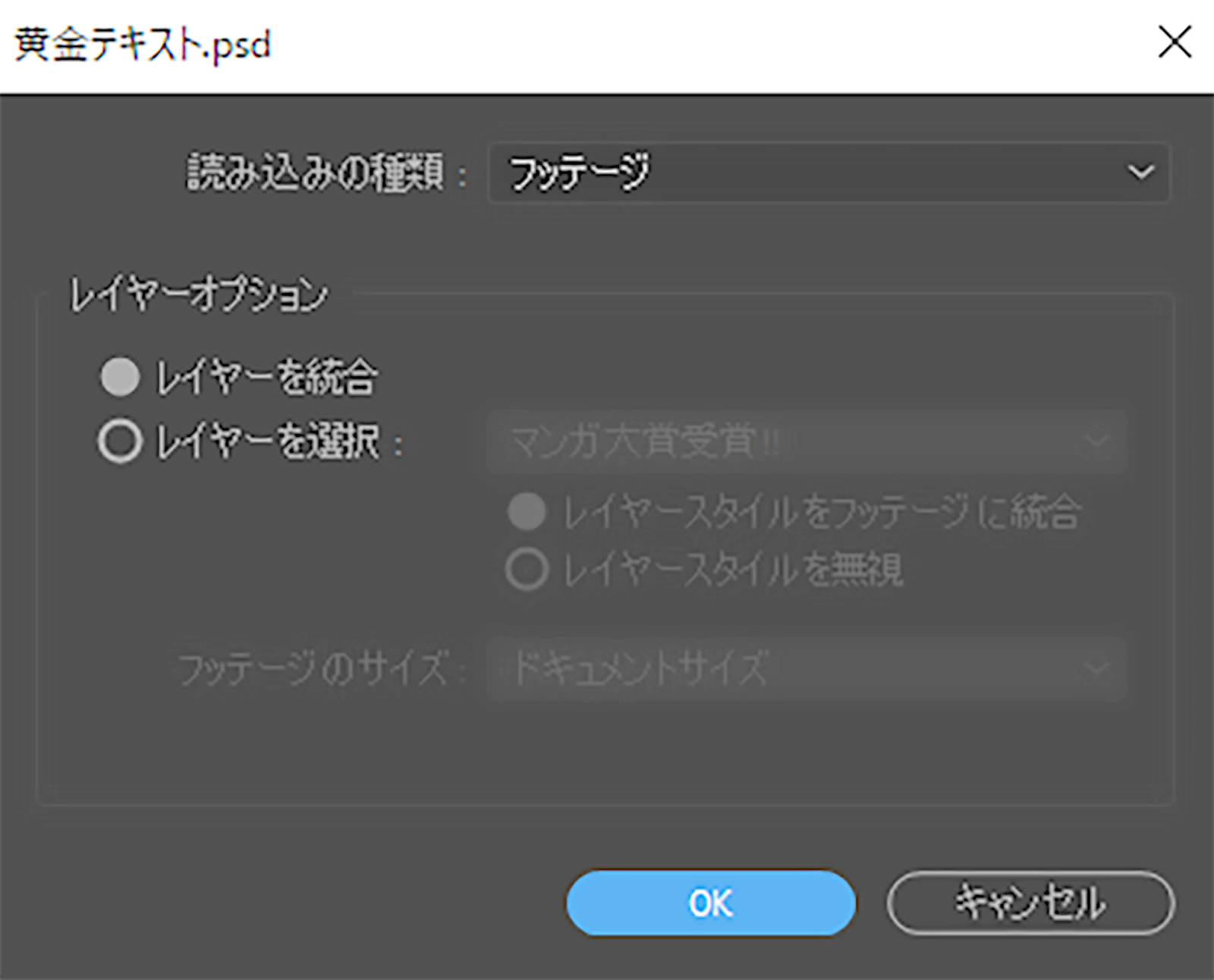
読み込む際に以下のように読み込み方法を選択する表示が出ます。
画像のように選択を行うと、Photoshopで作成したデータのレイヤーは統合された状態で読み込まれます。

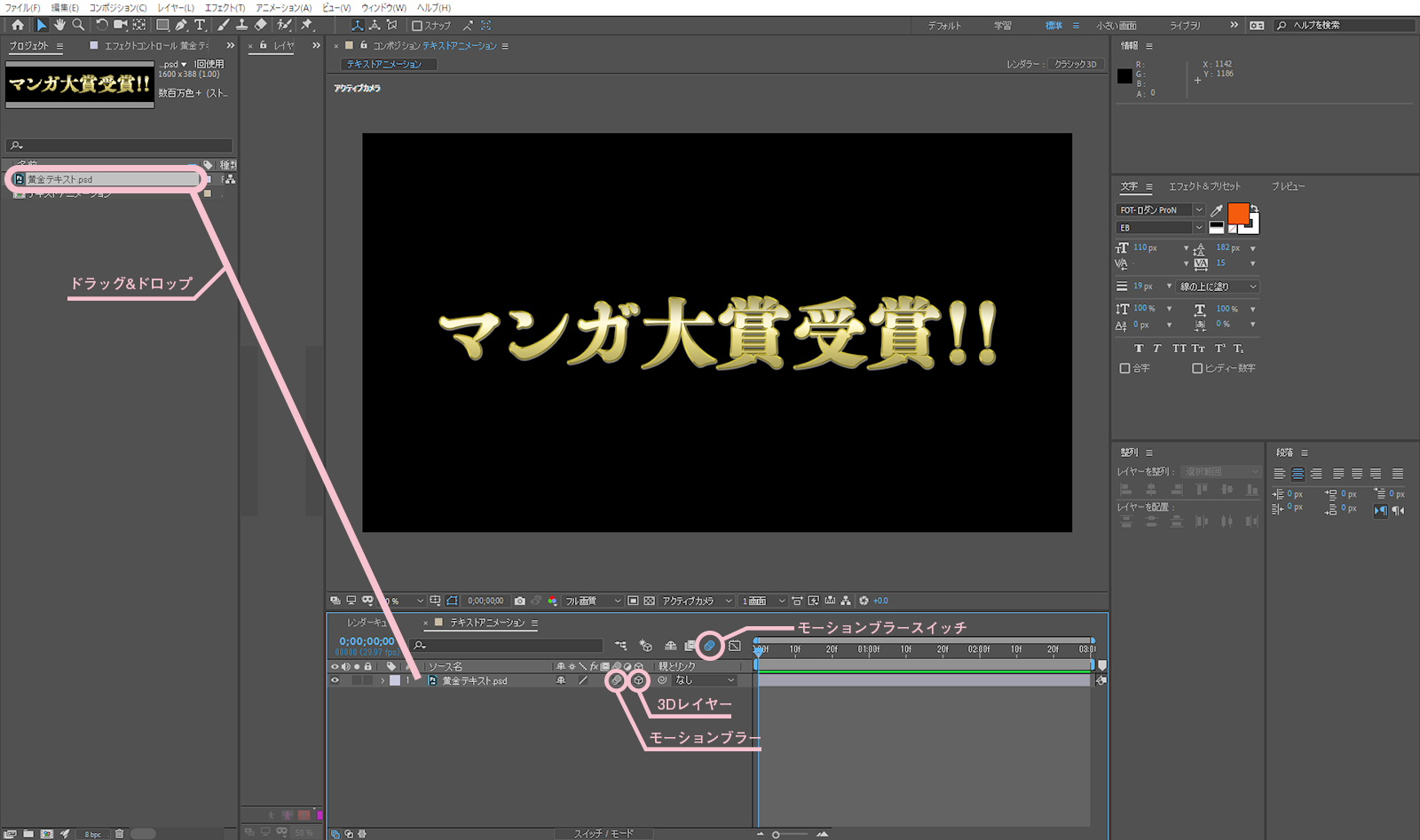
③作成したコンポの中に②の素材をドラッグ&ドロップで読み込みます。
3Dレイヤーとモーションブラーのチェックを入れておきましょう。

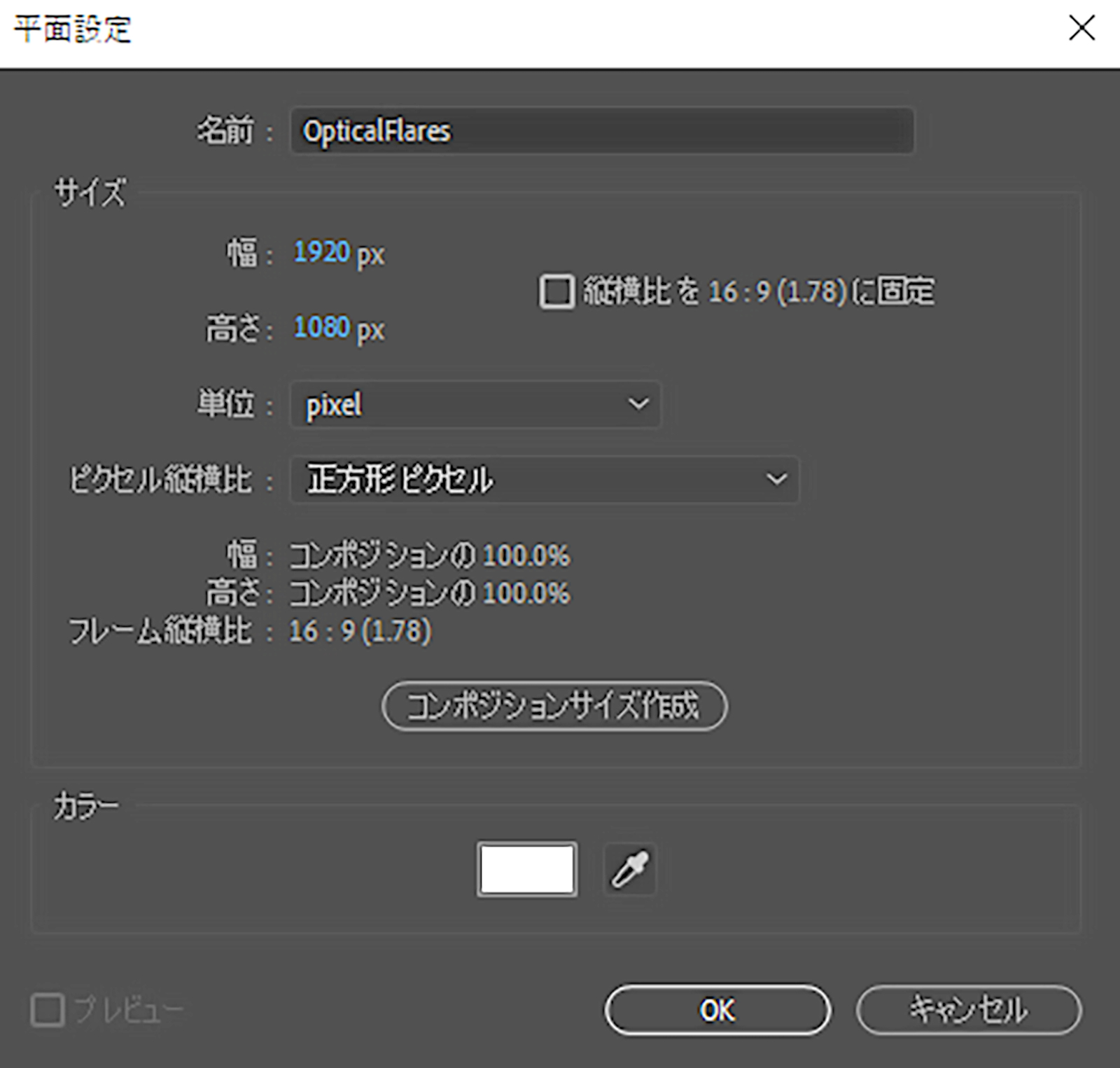
④Ctrl+Y(command+Y)で新規レイヤーを作成します。
設定は以下の画像のようにしてください。カラーは何色でも構いません。

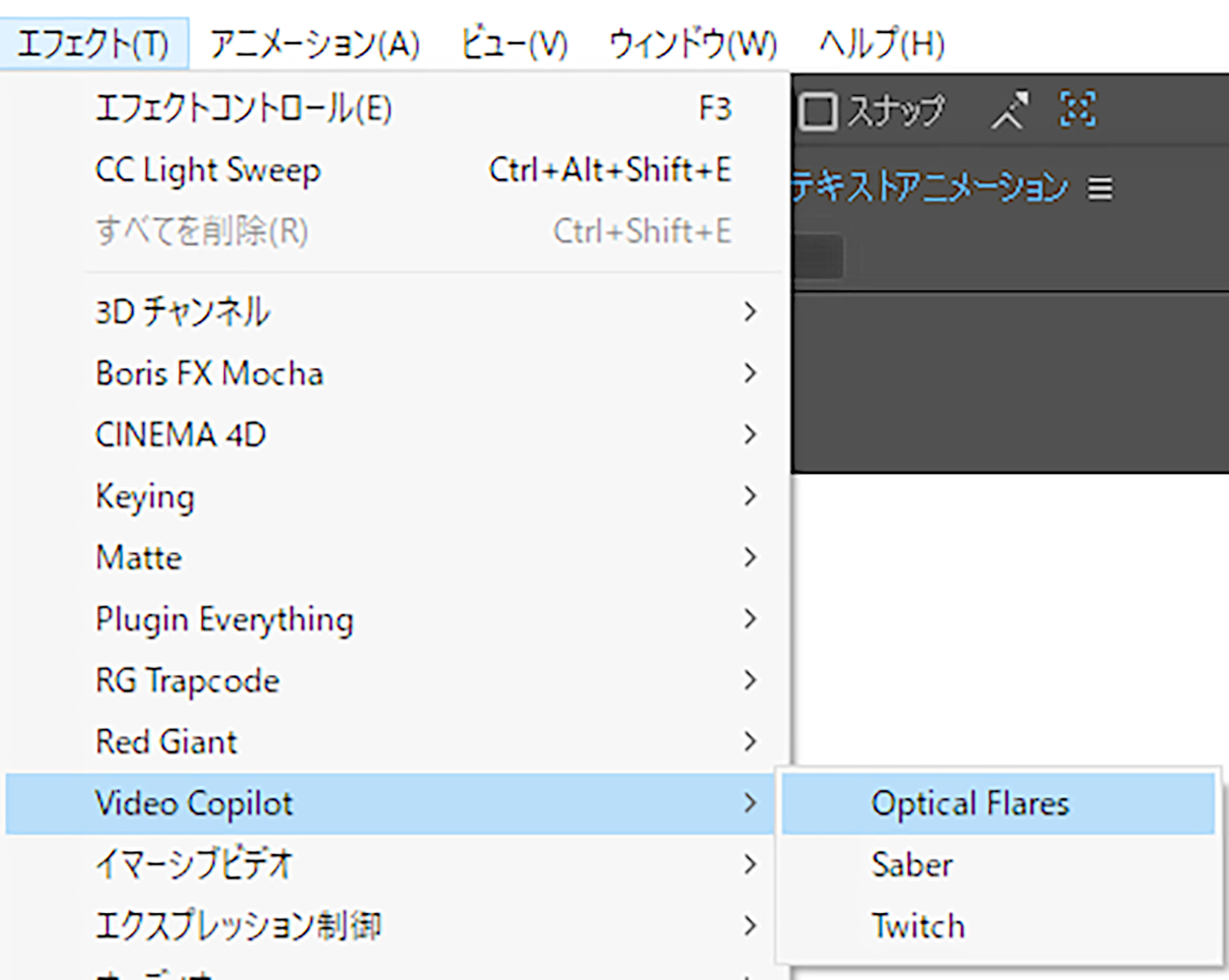
⑤④で作成したレイヤーを選択し、メニューバーの「エフェクト」を選択し「Video Copilot」の「Optical Flares」を選択します。※有料プラグインです。

「Optical Flares」は光のエフェクトの一つです。
有料ですがロゴモーションやトランジションにとても便利なエフェクトです。
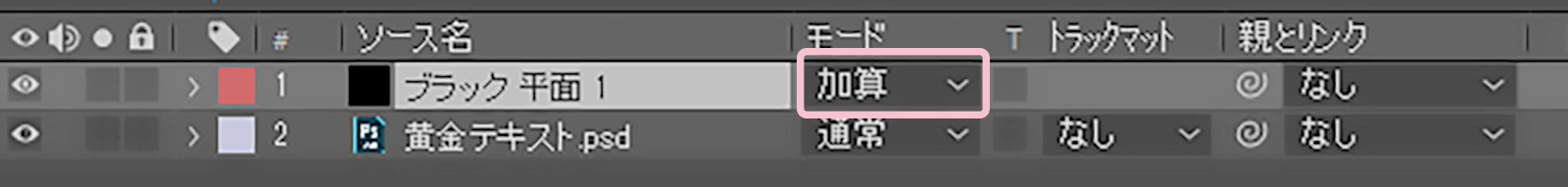
ここでレイヤーのモードを加算にします。

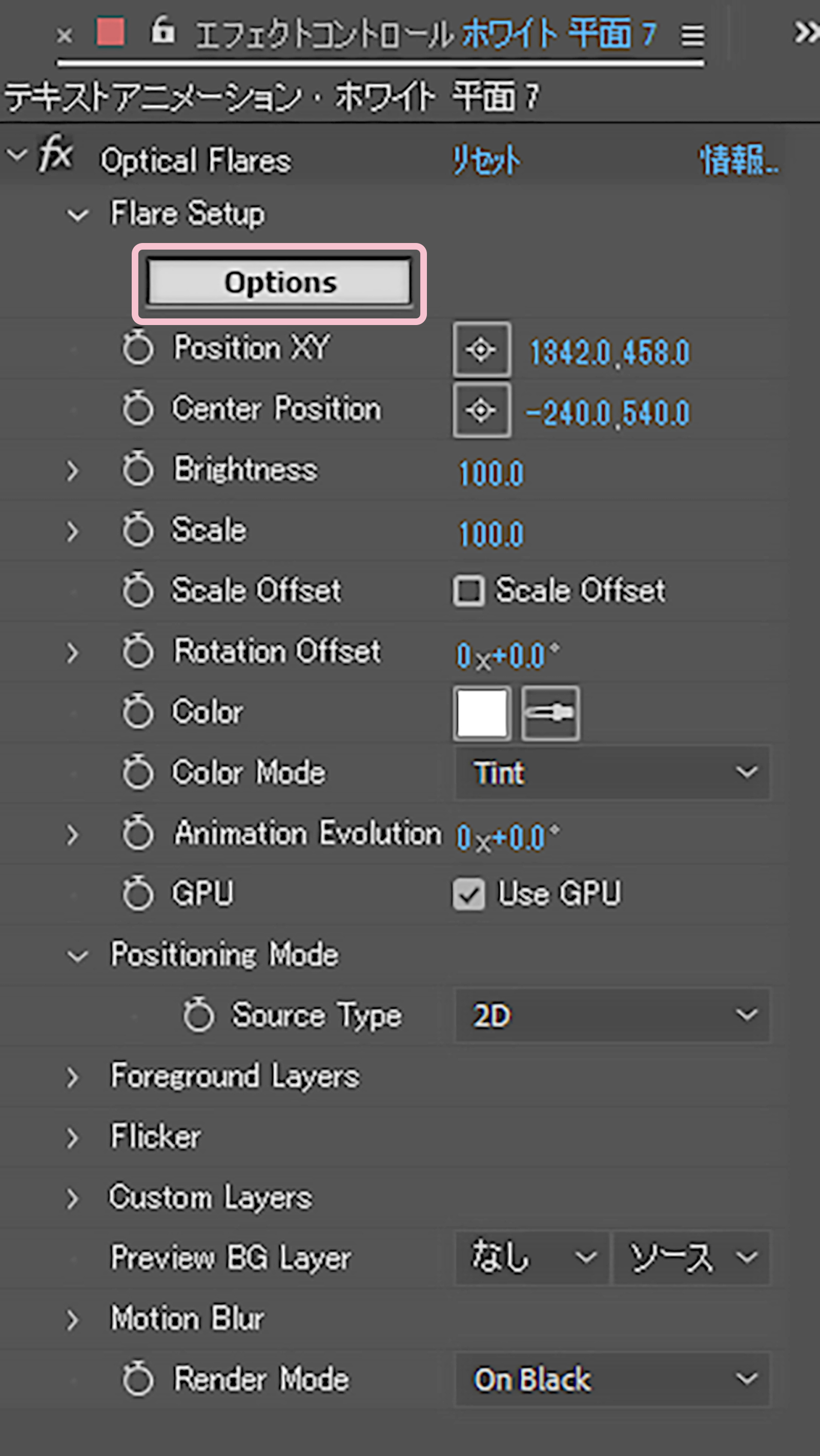
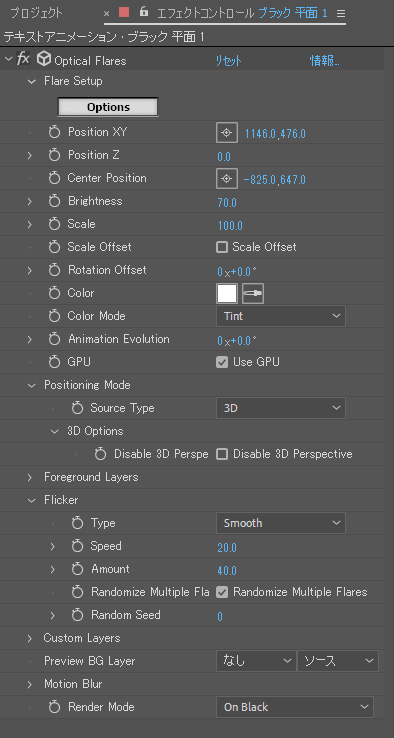
⑥右のエフェクトコントロールパネルでエフェクトの調整を行っていきます。
以下の画像の四角で囲った「Options」を選択します。

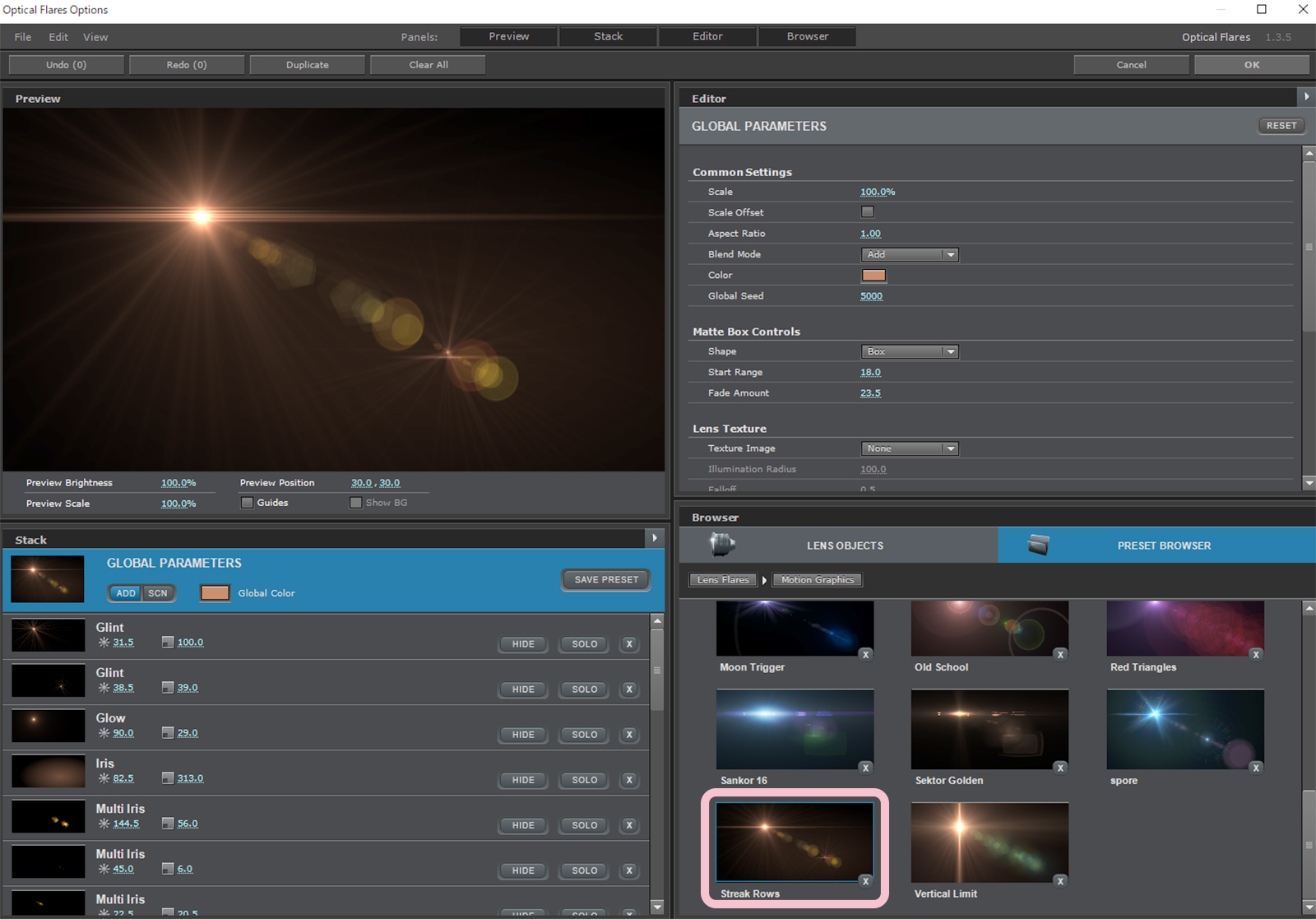
すると「Optical Flares Options」が開きます。ここで光の種類や光の調整を行うことができます。
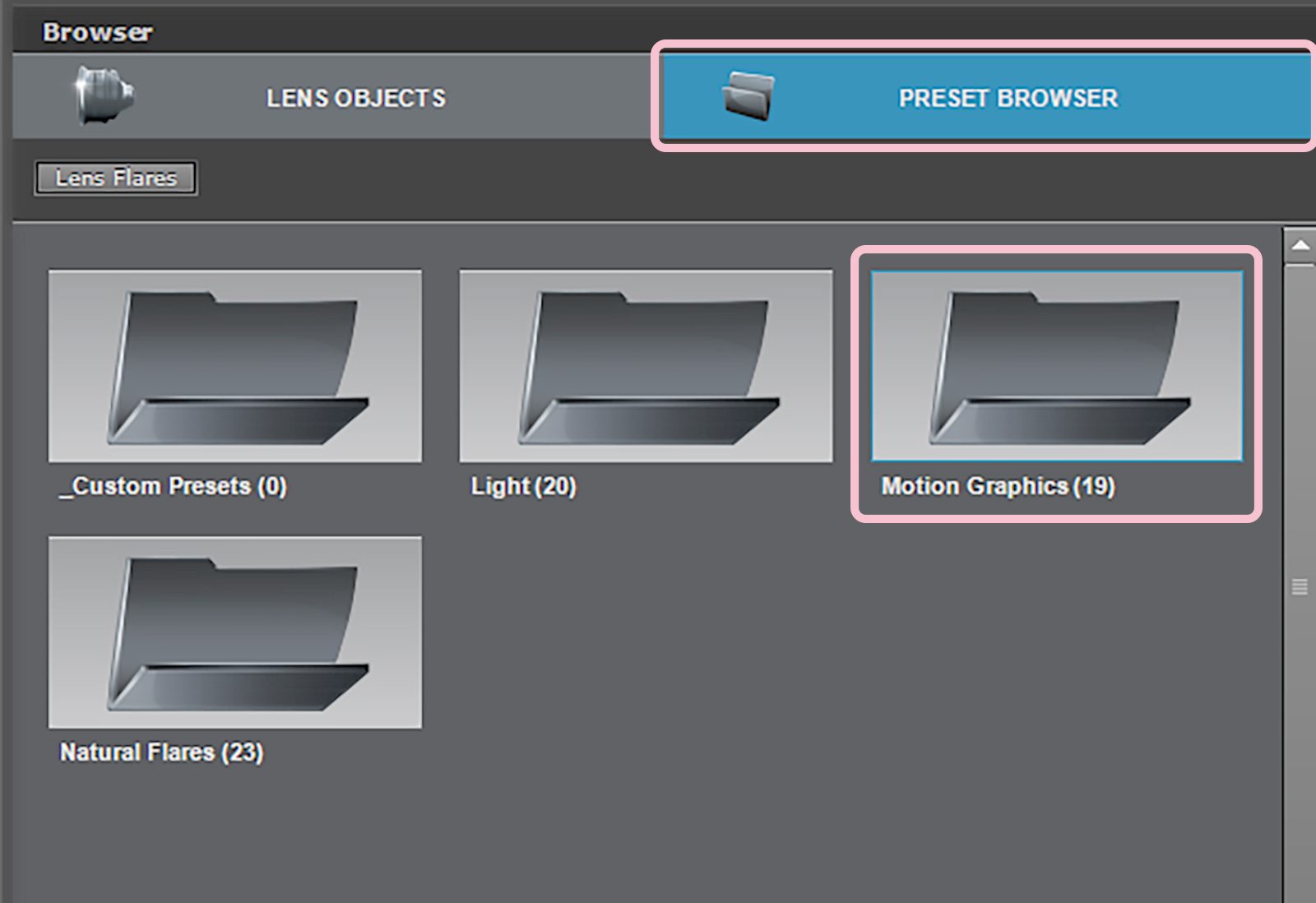
今回は「PRESET BROWSER」の「Motion Graphics」の中にある「Streak Rows」を選択しています。


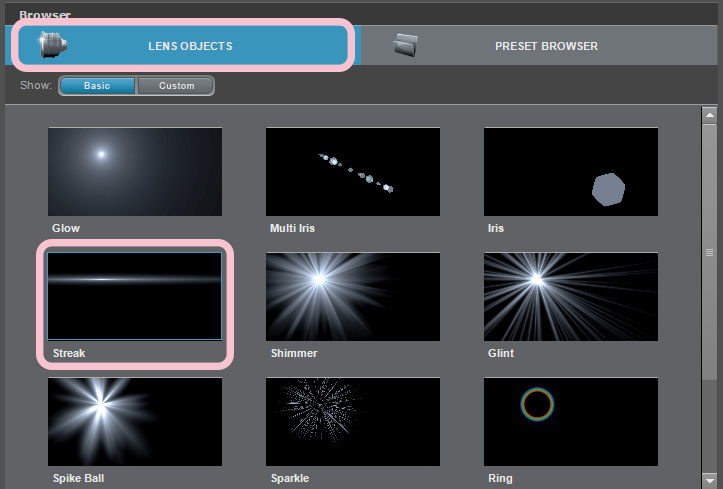
そして「Streak Rows」に光を追加します。
LENS OBJECTSを選択→Streakを選択

ここで「Optical Flares Options」の右上にある「OK」をクリックし、ワークスペースに戻ります。
エフェクトの数値の設定は以下の画像を参考にしてください。

光のエフェクトはこれで終了です。

2.飛び込みの動きを付ける
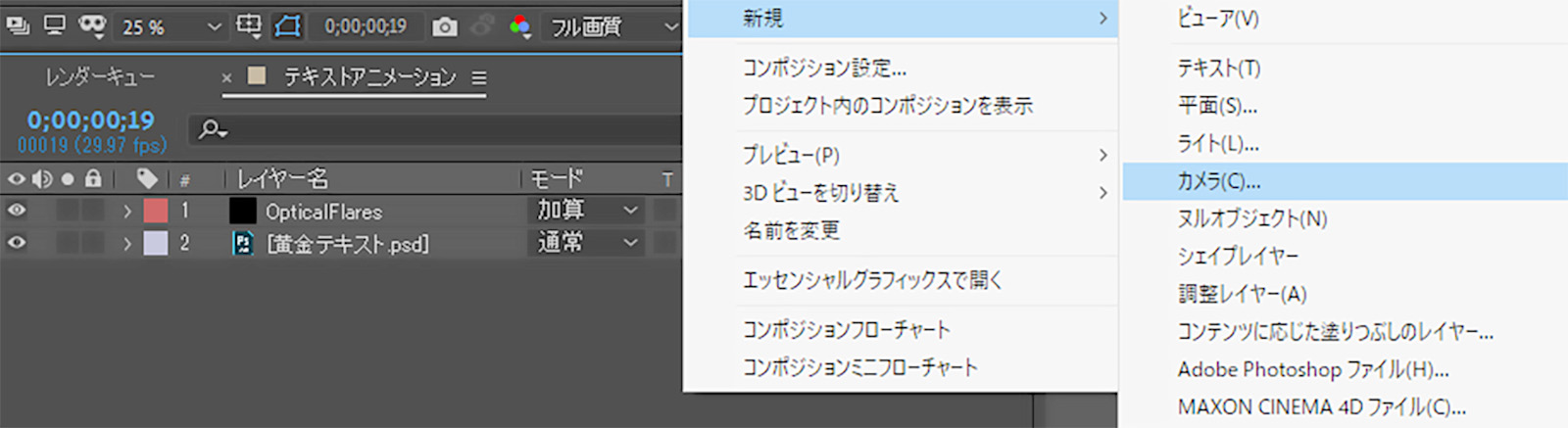
①タイムラインパネルの素材が入っている部分で右クリックをし、カメラレイヤーを適用します。
右クリック→新規→カメラ→OK

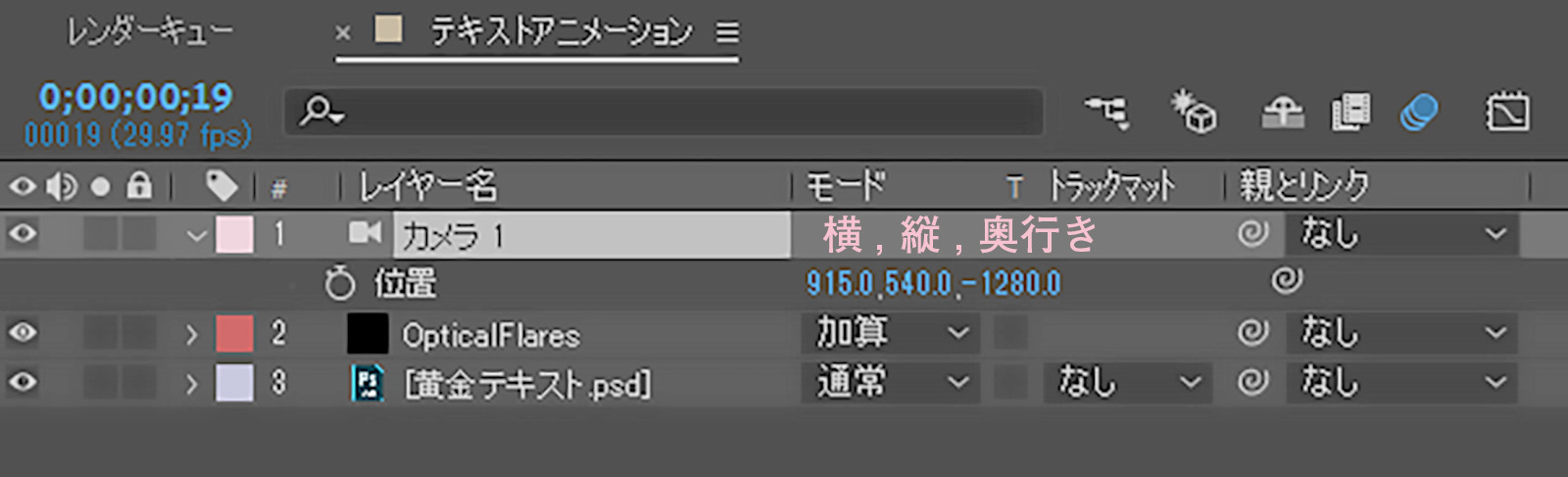
②カメラレイヤーを選択した状態でPを入力し、「位置」を開きます。
「位置」の数値は「横,縦,奥行き」になっています。
今回は手前から奥に飛び込みの動きを付けたいので一番右の「奥行き」の数値だけを調整していきます。

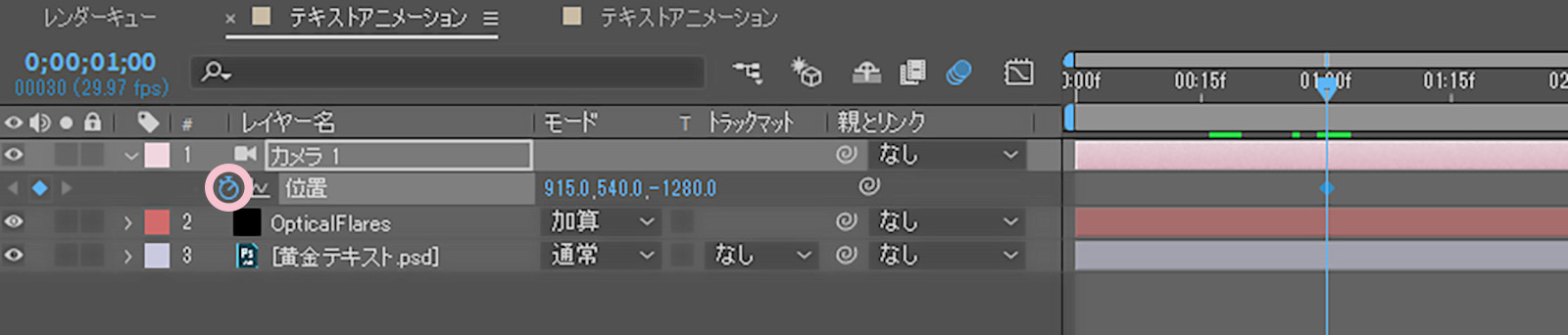
③「奥行き」の数値の上で左クリックを押しながら左に動かすと奥に、右に動かすと手前に数値が動きます。
最終的にテキストを配置したい部分に数値を調整したら、時計マーク(丸で囲った部分)をクリックし、キーフレームを打ちます。おおよそ1秒くらいの位置に打ちます。

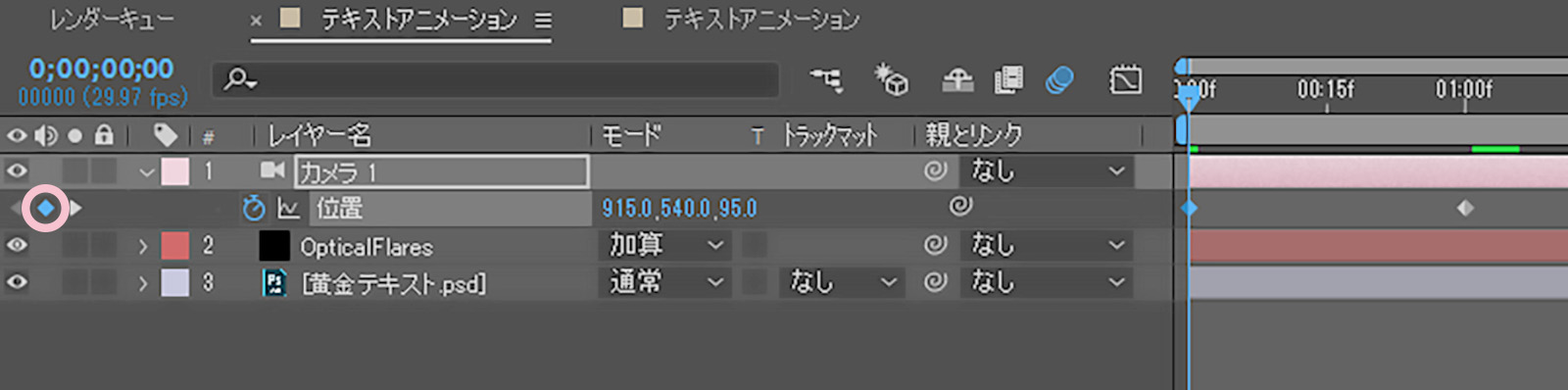
④次に「奥行き」の数値をテキストが手前側に画面外にいくように調整し、◆マーク(丸で囲った部分)をクリックし、キーフレームを打ちます。
※ここで時計マークをクリックしてしまうとキーフレームが消えてしまうので注意してください!
これで手前から奥へ飛び込む動きが付けられました。

ここでキーフレームに「イージーイーズ」をかけて動きをなめらかにしていきます。
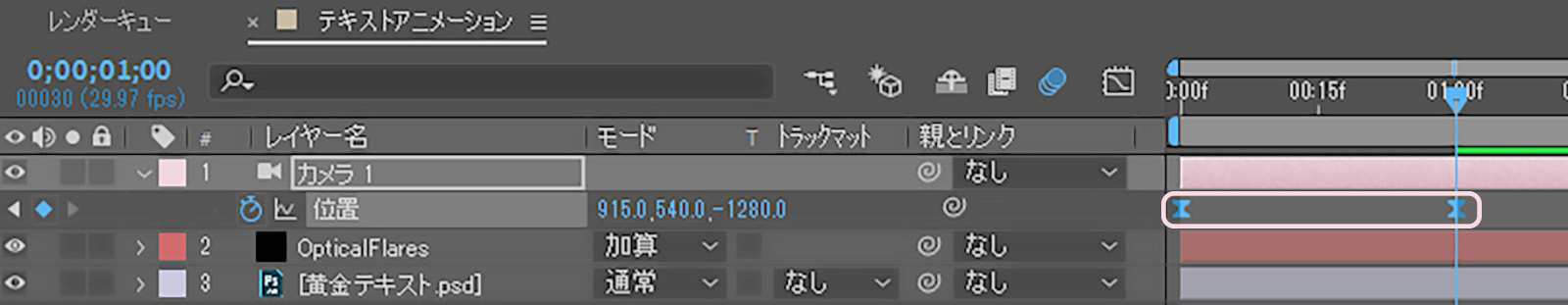
Shiftを押しながら、先ほど打ったキーフレーム二つを選択します。
「F9」を押すと、キーフレームの形が変わります。(以下画像の枠で囲った部分)
この形を「イージーイーズ」といいます。

「イージーイーズ」をかけると動きがなめらかになります。
ノーマルの状態と「イージーイーズ」をかけた状態の動きを比較してみました。
「イージーイーズ」をかけたほうがなめらかになりますよね。
これで飛び込みの動きをつけることができました。
3.揺れの動きを付ける
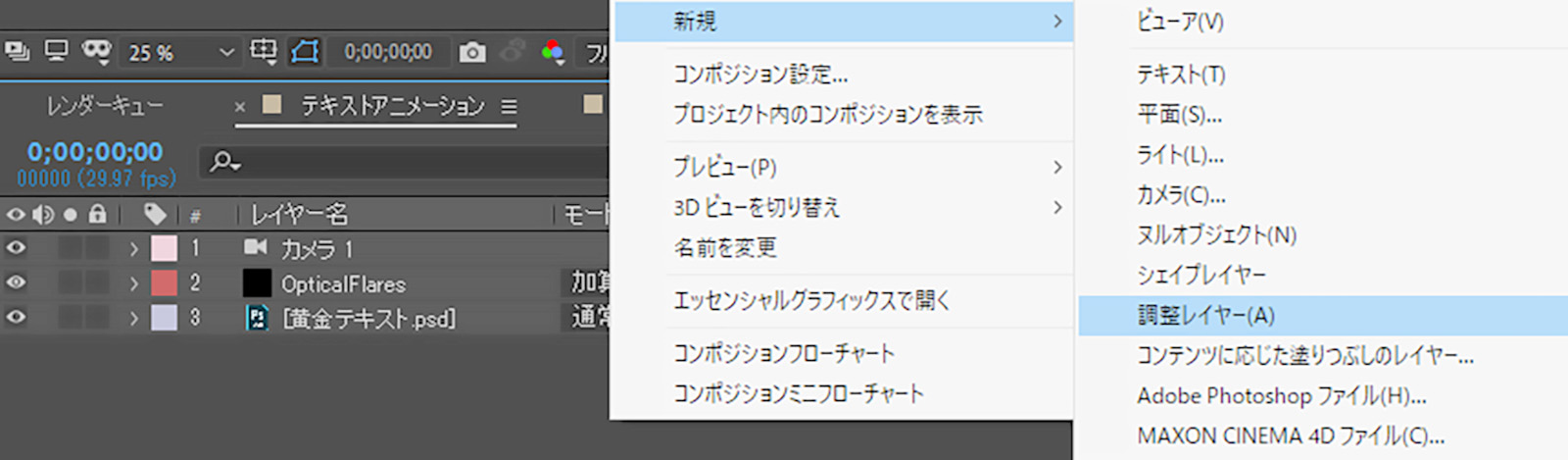
①タイムラインパネルの素材が入っている部分で右クリックをし、調整レイヤーを適用します。
右クリック→新規→調整レイヤー

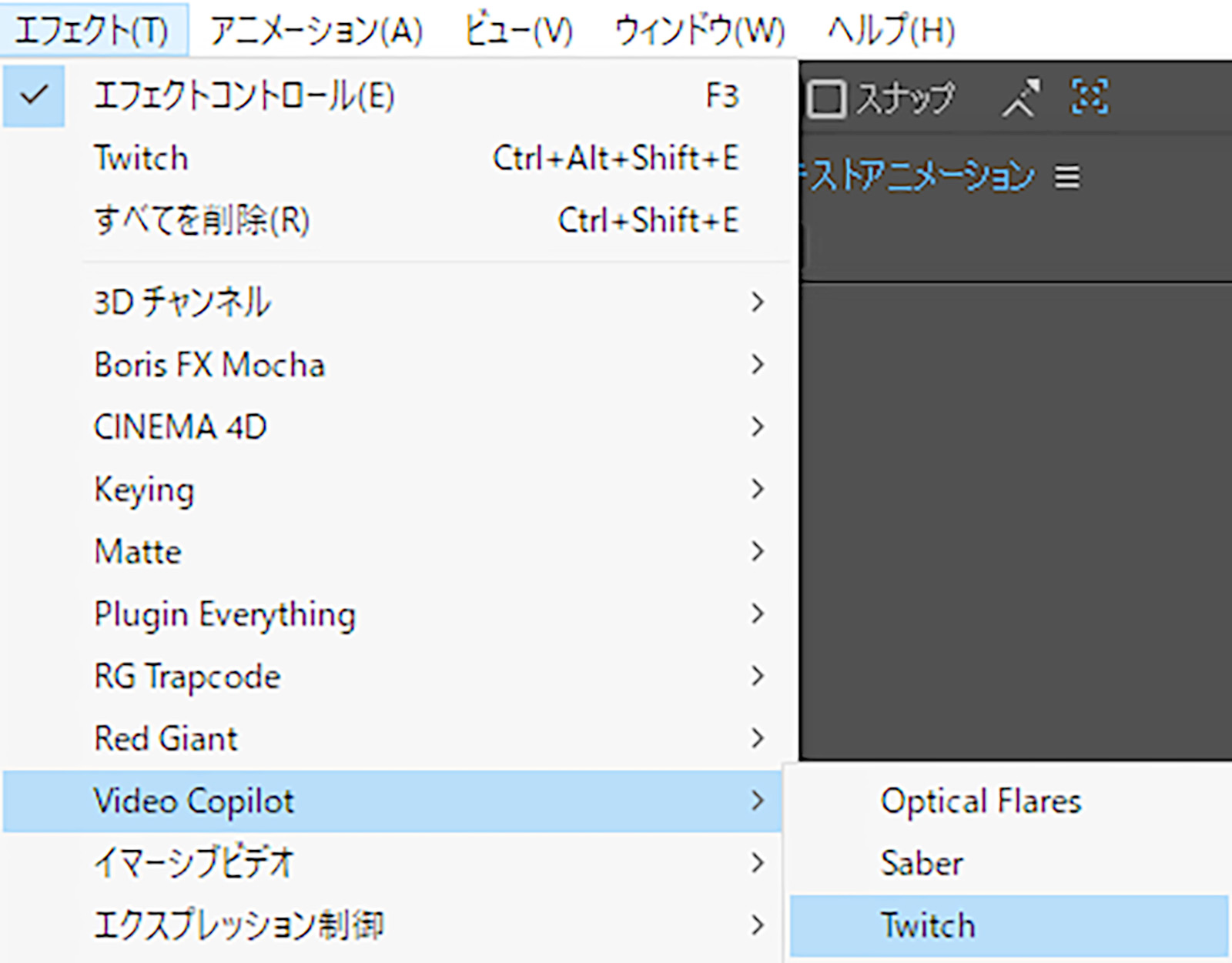
②①で作成した調整レイヤーを選択し、メニューバーの「エフェクト」を選択し「Video Copilot」の「Twich」を選択します。

③テキストが飛び込んだ衝撃で画面が揺れるイメージで動きをつけていきます!
テキストが飛び込んだ瞬間に大きな揺れを入れたいので、飛び込みの瞬間と同じタイムにキーフレームを打ちます。
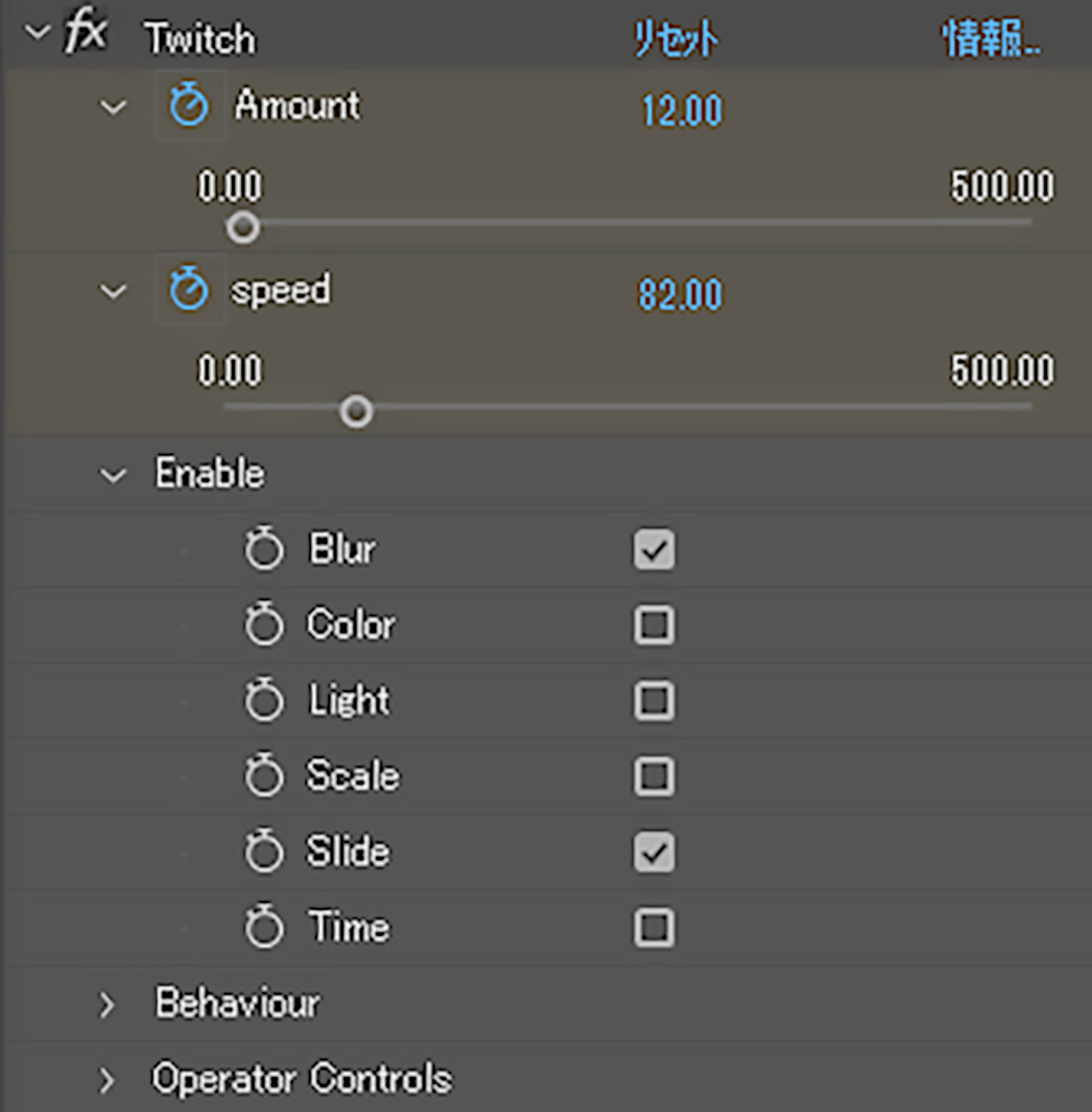
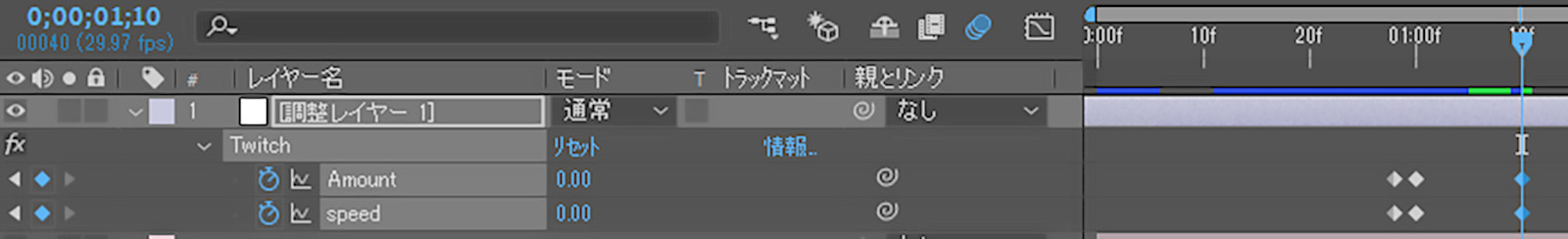
タイムライン上の青いバー(現在の時間インジゲーター)をカメラ位置のテキストが着地をするタイムに合わせてから「Twich」の数値を以下の画像のように設定し、キーフレームを打ちます。

④このままだと③で設定した動きがずっと続いてしまうので、揺れの動きがついてほしくないタイムの動きを止めます。
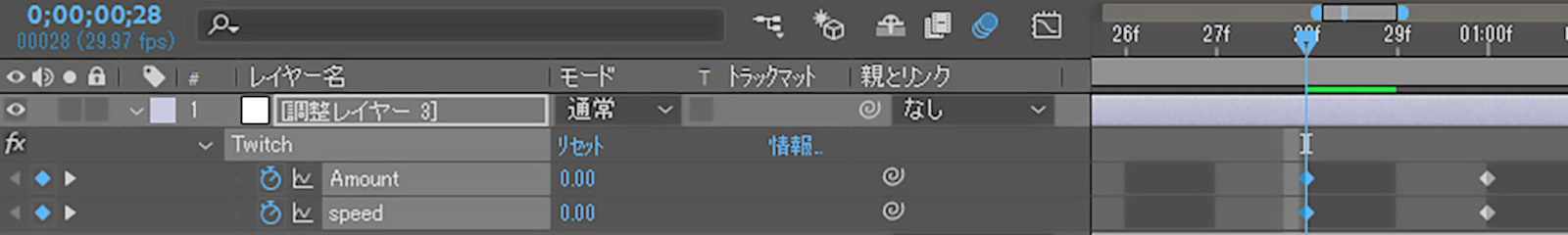
③でつけたキーフレームの2コマ前にタイムライン上の青いバーを移動し、「Twich」の「Amount」「speed」共に数値を0にします。

⑤同様に後ろにも動きを止めるためにキーフレームを打ちます。
1分1秒あたりにタイムライン上の青いバーを移動し、「Twich」の「Amount」と「speed」共に数値を0にします。
これで、揺れの動きを限定できました。

これで揺れの動きをつけることができました。
4.光を走らせる
3まででの工程でも十分効果的なのですが、より黄金風のテキストを光らせて目立たせていきます。
①タイムラインパネルの、テキスト素材のレイヤーを選択します。
②メニューバーの「エフェクト」を選択し「描画」の「CC Light Sweep」を選択します。

「Light Sweep」は適用したものに光沢感を出せるエフェクトです。
③調整レイヤーの動きの終わりにタイムライン上の青いバーを移動します。
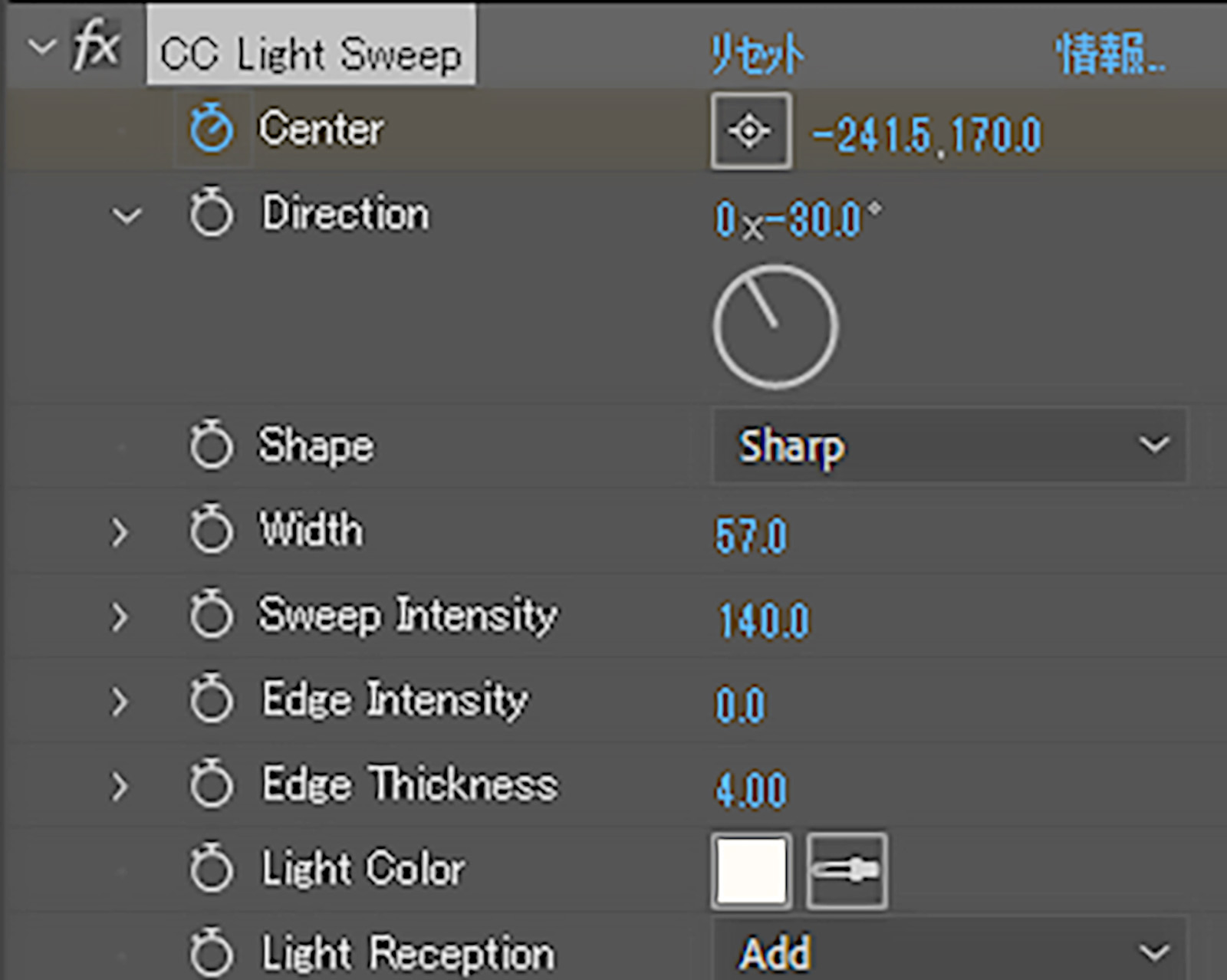
「Light Sweep」を以下の画像のように設定します。

この時「Center」の時計マークをクリックし、キーフレームを打っておきましょう。
④ここから光をテキストの上を走るように設定します。
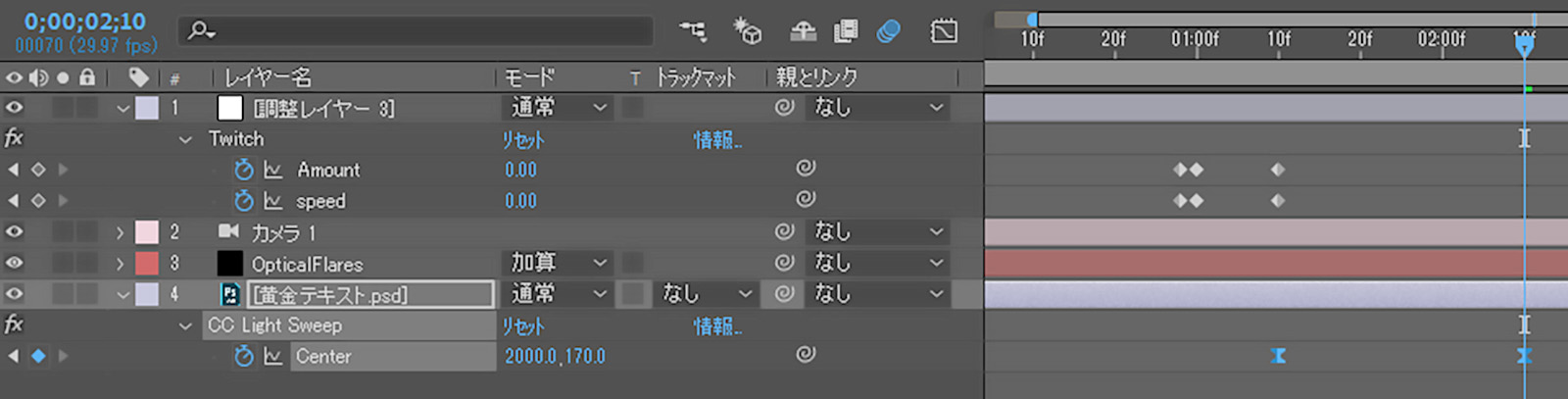
③の時点で光はテキストの左側にいるので、右側に走るようにキーフレームを打ちます。
タイムライン上の青いバーを③の位置から1秒後あたりに移動させて、「Center」の◆マークをクリックし、キーフレームを打ちます。
※ここで時計マークを打ってしまうとキーフレームが消えてしまうので注意しましょう。
そして「Center」の左側の数値を2000くらいにし、「F9」でイージーイーズをかけます。

⑤ここからもう一工夫です。④と同じ光を時間差で走らせます。
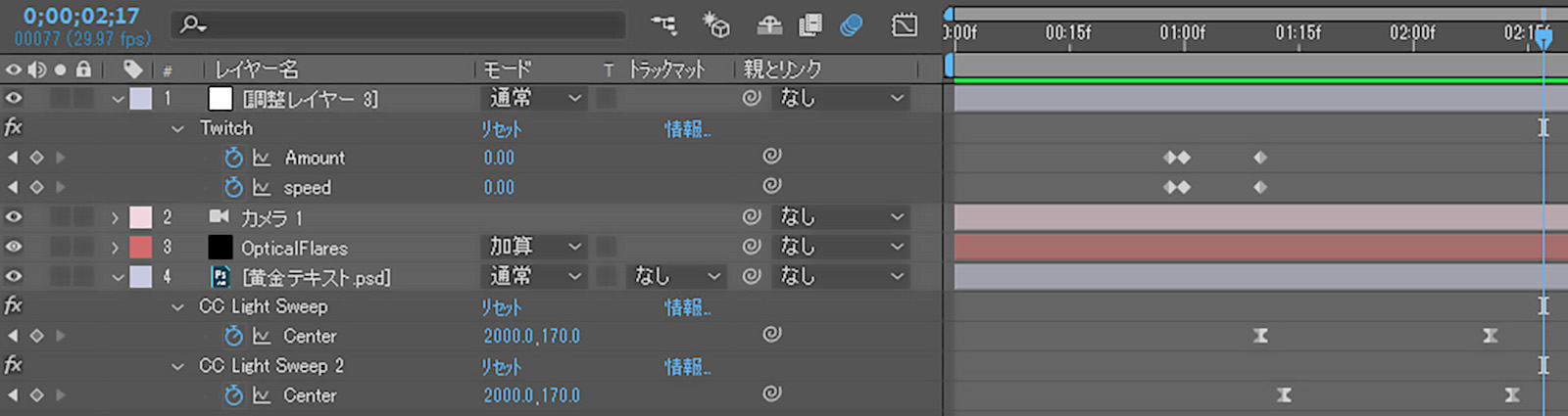
④で作成した「Light Sweep」を選択し、Ctrl+D(command+D)でコピーをします。
コピーをした「Light Sweep2」のキーフレームを選択し、④のキーフレームの始まりから3フレーム後ろに移動させます。

これで時間差で走る光が作成できました!
完成した動画がこちら
お疲れ様でした!
これで重厚感のあるテキストアニメーションの解説は終了です。
慣れてきたら、テキストをシルバーにしてみたり、エフェクトをもっと追加してさらに重みのある動きにしてみると表現の幅を広げることができるので、色々と試してみてください!
動画制作
詳細ページ




